2023년 3월 27일에 코어 웹 바이탈 리포트에서 변화를 확인할 수 있을 것이라는 문자와 동시에 모든 웹 페이지가 '개선이 필요함' 상태가 되었다. 구글에서 기준을 바꾸면서 모든 페이지들이 코어 웹 바이탈에서 개선이 필요함이 되었다. 모든 페이지들이 문제가 된 이유는 글들이 그룹 (같은 집단) 으로 묶여서 문제가 된 거다. CLS 문제: 0.1 초과가 데스트톱과 모바일에서 문제가 되었다. 지난번 경험 상 일단 티스토리 대표 URL 먼저 손보는게 맞을 것 같아서 수정했다.
코어 웹 바이탈 보고서 열어서 문제 확인 하기
1. 구글 서치 콘솔에 들어가면 왼쪽 '실험'에 '코어 웹 바이탈' 이란 항목이 보인다.
2. 클릭하면 각각 '모바일' ,'데스크톱' 이 있는데 이 때 오른쪽에 '보고서 열기' 를 클릭 한다.
3. 스크롤을 내려서 "URL이 문제가 있는 이유"를 보면 문제가 무엇인지 쓰여 있다.
4. 이 때 필자의 경우 문제 : CLS 문제: 0.1 초과 라고 쓰여있는데, 이 CLS문제를 클릭하면 코어 웹 바이탈 > 데스크톱 > CLS 문제ㅣ 0.1초 초과 (데스크톱) 이라는 새로운 창으로 이동한다.
5. 스크롤을 내리면 "URL 그룹" 이라는 글자가 보이고 URL 예시 아래 인터넷 주소가 뜬다. 이 주소를 클릭한다.
6. 주소를 클릭하면 나오는 오른쪽 창에서 다시 URL 주소를 클릭하면 개발자 자료실 (Page Speed Insights) 로 갈 수 있다.

개발자 자료실을 이용해 문제 파악 하기
개발자 자료실을 들어가면 "실제 사용자의 경험 확인하기" 와 "성능 문제 진단하기" 가 보인다.
"실제 사용자의 경험 확인하기"는 유효성 검사를 했던 기간 동안 축적된 데이터이다.
변화를 주었을 때 문제가 해결 되었는지 판단은 "성능 문제 진단하기"에서 나오는 수치로 확인하다.
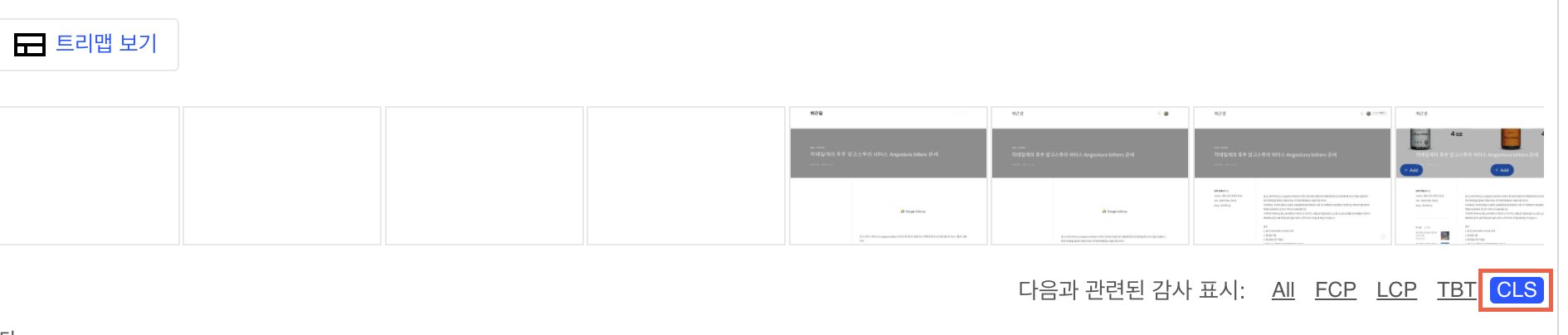
스크롤을 내리면 성능 문제 진단하기 아래에 웹 페이지의 스크린 샷이 보인다.
그 아래에 다음과 관련된 감사 표시 : ALL FCP LCP TBT CLS 라는 글이 보인다.
영어로는 Show audits relevant to :ALL FCP LCP TBT CLS이다.
여기서 "감사" 는 Thank you, 고마워의 감사가 아니라 audit, 감독하고 검사함의 감사이다.
순간 보고 오타인 줄 알아서 부끄러웠다면 당신은 혼자가 아니다.
당장 구글 코어 웹 바이탈에서 문제 삼는 건 CLS 니까 CLS 문제만 해결하자.
즉, 다음과 관련된 감사 표시 에서 아래 그림처럼 CLS 부분을 누르자.
아래 그림에서 작은 빨간색 네모로 표시된 부분이 CLS 라고 쓰인 부분인데 이걸 클릭한다.

이제 CLS 부분에서 성능 개선을 어떻게 시켜야 하는지 진단 결과가 나올 것이다.
CLS는 누적 레이아웃 변경이란 뜻으로 사용자에게 예상치 못한 화면 변환이 나타나는 빈도를 수치로 정량화 한것이다.
원래 사진과 글이 있을 때 원래 포스팅한 글과 사진배치 (레이아웃) 와 화면에서 보이는 배치가 달라질 때 수치가 올라간다.
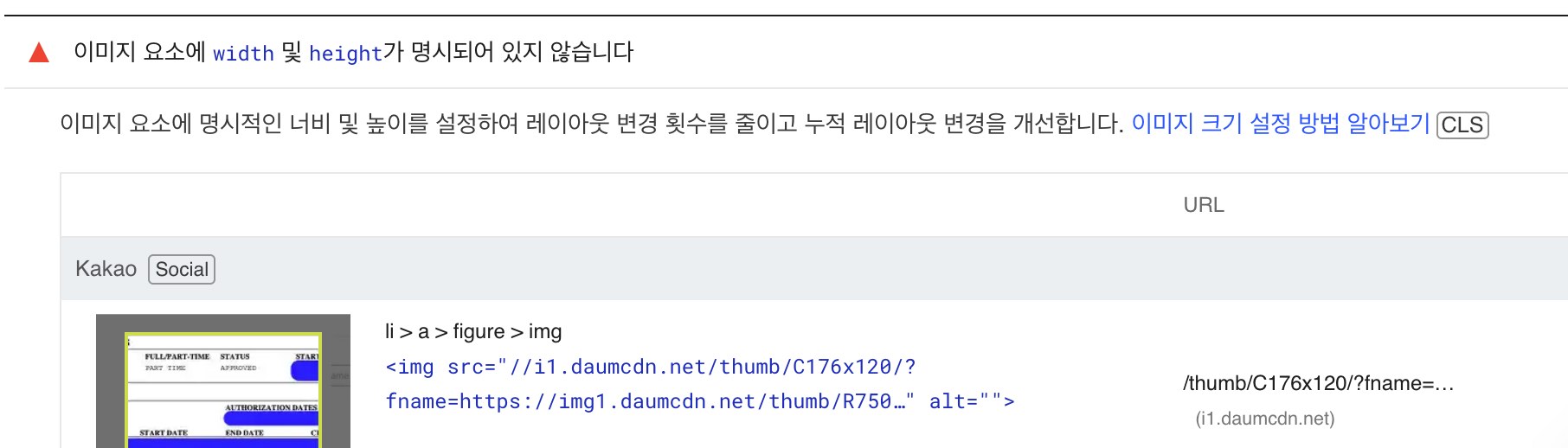
인터넷을 찾아보니 글과 사진 높이 값을 바꾸는 것이 대표적인 해결 방법으로 나왔고 보고서에도 이미지 요소에 width 및 height 가 명시되어 있지 않습니다 라고 뜬다.
아니 얼마전에 사진 크기 다 바꾸었는데 무슨 소리야, 하고 자세히 보니 썸네일 문제였다.

썸네일에 li>a>figure>img에서 이미지 사이즈가 지정되지 않아서 생긴 문제니까 이걸 바꾸어 주자.
CLS 문제 해결 - 썸네일 이미지 사이즈 지정
어디서 어떻게 바꾸냐면 스킨 편집 - html 편집에서 바꾸어준다.
li > a > figure > img 와 <img src="//i1.daumcdn.net/thumb/C176x120/? 라고 진단 결과에 있으니 이걸 찾아보자.
여기서 C176 X 120이면 이미 사진 크기 정해진 것 같은데 하는 의문이 들었지만, 그냥 찾아본다.
html 탭에서 div. class = “related-articles” 부분에 위와 같은 코드를 찾았다.
변수명과 내용상 블로그 포스팅 중 관련 아티클에서 나오는 썸네일 관련된 코드이다.
자 html 편집에서 이게 어떤 부분이 문제 인지 알았으니 CSS 로 간다.
Css로가서 post-item .thum img를 보았더니 있었다.
여기서 기존에는 폭, 너비가 100% 와 자동 (auto) 라고 아래와 같이 되어있었다.
일단 구글이 불평하는걸 바꾸어 주어야 하니 width, height을 실제 값으로 바꾸어 주자.
C176 X 120이라는 코드명을 믿고 width: 176px ,height: 120px로 써준다.
만약을 위해서 /* */ 을 이용해서 뭐가 바뀌었는지 주석도 달아준다.
그러면 아래와 같이 쓴다.
혹시 모르니, HTML탭 자체에서도 width height 넣어보자.
어떻게 찾냐면, 진단 탭에 나온 주소인 thumb/C176x120 를 검색해서 찾았다.
아래 와 같은 코드를 찾을 수 있는데 보면 width, height 값이 없다.
alt 옆에 width, height 값을 176px, 120px라고 아래와 같이 적어주고 저장한다.
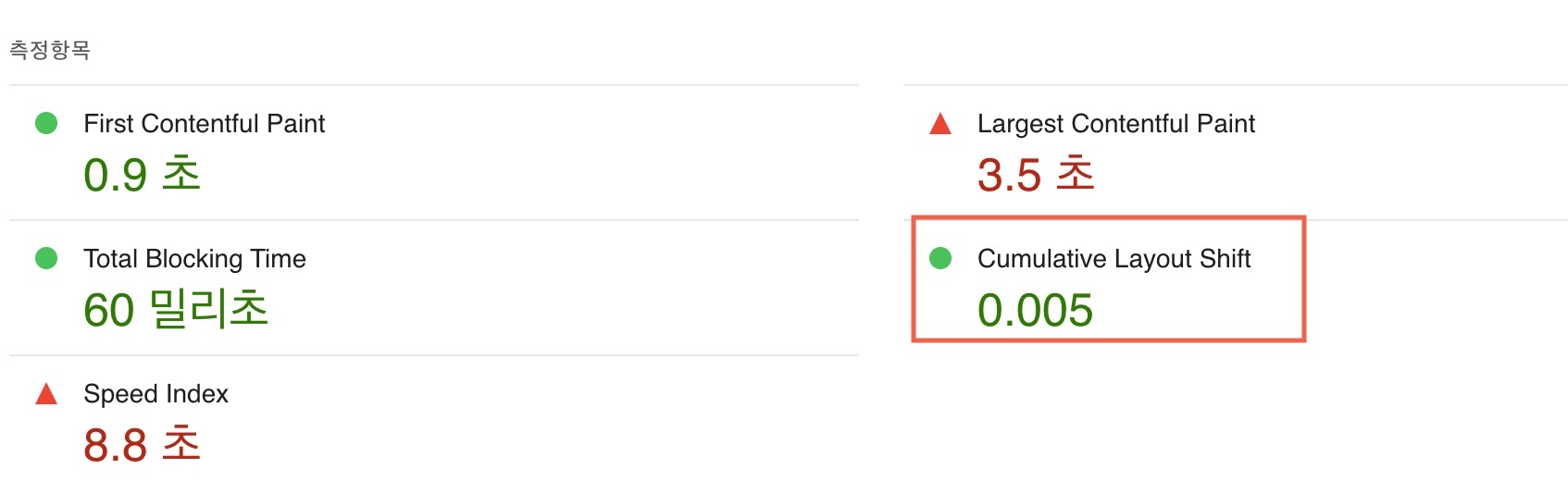
이렇게 두가지를 바꾸고 다시 PageSpeed Insights 에서 분석을 누르면 새로운 성능 문제 진단하기 값이 뜬다.
필자는 이렇게 하니까 이미지 요소에 width 없다는 말도 안하고 CLS 값도 줄어서 문제 높은 성능 점수를 받았다.
즉,문제 해결! 여기서 뭐 더 하지 않고 그만 두면 된다.
실은 필자의 분석 보고서에는 새 글 표시인 "N" 이미지 크기와 div class 의 height:auto 부분도 문제라고 떴다.
해결하려고 찾아봤는데 categoryp/nte_ico_1.git 에서 새 글 표시인 "N" 사이즈 조정을 어디서 하는지 못 찾아서 그냥 관두었다.
다른 부분도 어떻게 해결하는 지 못 찾아서 그냥 두었다.
이렇게 바꾸면 모바일도 보통 문제가 없어진다.
성능 진단해서 CLS 문제가 사라졌으니 새로운 유효성 검사를 시작해주고 끝내면 된다.

CLS 문제 해결 - 요약정리
1. 코어 웹 바이탈 보고서에서 대표 URL 중 하나 찍어서 개발자 자료실로 이동하기.
2. 개발자 자료실에서 성능 문제 진단하기 의 진단 중 "CLS" 관련 부분을 살펴보기.
3. width, height 지정 문제면 티스토리 스킨 편집 에서 width, height 을 HTML과 CSS에서 지정해준다.
이 때, 아직 안 했다면, 본문 이미지도 지정해주고, 썸네일 이미지 크기도 지정해준다.
티스토리 블로그 글만 열심히 쓰면 될 줄 알았는데 은근히 손이 간다.
그래도 문제를 해결했으니 뿌듯하다.
다른 분들에게도 도움이 되었길 바라며 이만 줄이겠다.
'info : 유용한 정보, 체험기' 카테고리의 다른 글
| 북극곰의 눈물 사케 후기 준마이 Tears of Polar bears (0) | 2023.06.26 |
|---|---|
| 러쉬 버블바 비교 거품 목욕 사용 후기 (0) | 2023.06.16 |
| 출사소품 비누방울 카메라 구매후기 (0) | 2023.05.12 |
| 캐논 EOS M3 렌즈 구입 후기 - EF-M 32mm 1.4f (0) | 2023.05.10 |
| 워크샵 단체게임 추천, 업그레이드 윳놀이 (번외 벌칙 추천) (2) | 2023.05.09 |




댓글