구글 서치 콘솔 데이터를 보는데 코어 웹 바이탈에 모바일 항목을 보니까 대부분의 url이 개선이 필요한 url 이었다.
결론 부터 말하자면 URL문제로 LCP문제, 2.5초 초과(모바일) 때문에 개선이 필요함이었다.
기존 2.6초에서 현재 2.4초가 되어서 코어 웹 바이탈 평가가 통과가 되었다.
즉, 코어 웹 바이탈이 개선이 필요한 URL에서 모두 빠른 URL로 바뀌었다.
필자가 시도한 것들에 대해서 공유해 보겠다.
솔직히 어떤 점이 가장 큰 효과였는지 아직도 헷갈린다.
일단 구글 서치콘솔에 들어가서 코어 웹 바티알로 들어가자.
세부정보 보기 를 눌러서 URL 그룹 행을 누르면 개발자 자료실에 갈 수 있었다.
LCP 최대 콘텐츠풀 페인트
LCP란 페이지가 처음 로드를 시작한 시점을 기준으로 당시 시점에서 가장 큰 이미지나 텍스트 블록을 보이게 하는 시간이다.
2.5초가 기준이다.
개발자 자료실을 누르면 PageSpeed Insights 란 홈페이지가 나온다.
여기에는 기존 코어 웹 바이탈 평가와 실시간 성능 문제 진단하기를 볼 수 있다.
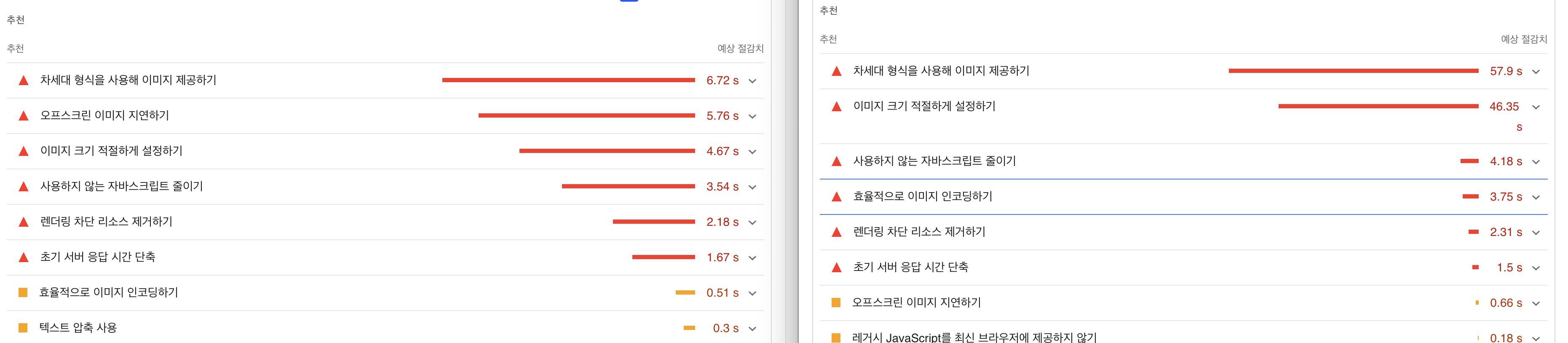
필자에게는 LCP 즉, 로딩 속도가 느린게 가장 큰 문제여서 추천 방법으로 차세대 형식을 사용해 이미지 제공하기가 가장 처음에 떠있었다.
이미지 크기 적정하게 설정하기는 두번째에 떠있었다.
일단, 그래서 그림 확장자를 다른 방법으로 바꾸어서 업로드 했다.
그림 로딩 시간은 줄었는데 성능 지표는 비슷했다.
기존에는 400kB 이하의 저화질 png나 jpeg 이미지를 사용했다.
차세대 형식이란 것을 찾아보니 avif 란 확장자로 사진의 용량이 확실히 적었다.
단점이랴면 티스토리에서는 바로 이미지 첨부가 안되어서 다른 방식을 써야 한다는 점이었다.
의외로 시간이 많이 걸리고 성능지표도 크게 향상되는 것 같지는 않아서 어떻게 하면 효율적으로 사진을 삽입해야할 지 고민중이다.
결론부터 말하면 avif 란 확장자로 사진을 바꾸니, 아래 그림처럼 예상 절감치가 57.6초에서 6.72초로 향상되었다.

avif로 파일 바꾸는 건 avif.io 페이지에서 바꾸고 비공개 블로그 글에 avif 파일들을 첨부한다.
비공개 글에서 첨부된 사진을 클릭하면 url을 저장할 수 있다.
이때 사진 url은 보통 url/사진이름.avif블라블라 이다.
그 다음 공개용 블로그 포스트를 html에서 편집하고 사진을 넣고 싶은 자리에 아래와 같은 코드를 넣는다.
<picture>
<source srcset="사진 주소 URL" type="image/avif">
<img src="images/사진이름.jpg"></picture>
</picture>
이렇게 입력해주면 사진이 avif 로도 잘 보인다.
img src는 보통 사진이랑 비슷한데 차이점은 source srcset으로 avif 사진 url이 있다는 점이다.
즉, img src에 대체 텍스트인 alt나 width 등 기본적인것을 똑같이 설정해줄 수 있다.
사진의 이미지 크기 적절하게 설정하기는 전체 코드에도 넣어주었는데 그냥 블로그 글 작성할 때 기본모드에서 아무리 작은 그림이어도 살짝 크기 바꾸어주면 알아서 height, width 값이 저장된다.
그냥 습관처럼 그렇게 해서 최대 변이 800픽셀 이하로 바꾸어 주었다.
글씨체 디스플레이 로딩 향상 font display swap
성능 문제에 웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기 란 문제가 뜬다.
그래서 확인해봤더니 font-display에 swap 을 추가해주면 된다는 글을 보았다.
그래서 html 편집, CSS에서 추가해줬다.
font-display: swap;두가지 방법에 모두 추가해주었다.
마무리
정말 커트라인에 걸쳐있는 차이이기지만 개선이 필요함과 통과는 기분이 다르다.
참고로 LCP문제가 '그룹'으로 되어 있었다.
그런데 모든 글을 수정 안 하고 대표 URL과 그룹 내의 기본 글 몇 가지를 바뀌었더니 변했다.
이것 저것 시간을 많이 들여서 바꾸었는데 성능 지표가 유의미하게 변한건 없었던 것 같다.
위의 두가지가 그나마 뭔가 변화를 주었던 듯하다.
그런데 위에서 avif하는 법을 알았어도 실은 워낙 많이 손이 가서 avif로 사진을 첨부하고 있지는 않다.
실은 다 avif로 바꾸려고 했는데 모바일 웹 성능이 통과가 되었으니 일단 보류하기로 했다.
오히려 사진로딩으로 인한 문제점 때문에 사진을 덜 넣게 된다.
아직도 성능 지표가 매우 낮기 때문에 추후 이런 점은 점차 향상시켜 가야겠다.
'info : 유용한 정보, 체험기' 카테고리의 다른 글
| 일본여행 선물 추천 : 쿠보타 만쥬(KUBOTA MANJYU) 준마이 다이긴죠 리뷰 (0) | 2023.03.03 |
|---|---|
| 교통비 절약방법 : 알뜰교통카드 신청하기(신한)부터 마일리지 적립 이용하기까지 (+ 알뜰교통카드 어플 오류 조치방법) (0) | 2023.02.22 |
| 배당주의 배당락일 주가가 떨어지는 이유 - 한국쉘석유, 은행주 (기업은행, 국민은행) 과 은행주 주가상승 이유 (0) | 2023.01.08 |
| 링크드인에도 스팸이랑 이상한 사람이 있다- linkedin scam 친구끊기 (0) | 2023.01.07 |
| 사진 인화 후기 - 점보 포토 vs 찍스 zzixx vs 동네 사진관 (0) | 2023.01.06 |




댓글